 いずべママ
いずべママ実際に講座の生徒になった私が、Fammのママ向けWebデザイン講座の授業内容や自主学習のリアルをお伝えしたいと思います。
ちなみに当記事を書いたのは、第1回の授業が終わって27日が経過したところです。
Fammのママ向けWebデザイン講座を受講するかどうか悩んでいる方は、ぜひこの記事や関連記事を読んで、自分が受講する姿を想像してみて欲しいです。
Fammのwebデザイン講座の第4回目の授業を終えての感想
今回は前回程難しいとは感じませんでした。しっかり目に前回授業を復習したし、予習もしっかり目にした成果がでたようです。
みんなで一斉にCSSのコード入力を行う時でも、焦らずに落ち着いて入力箇所を探すこともできました。
前回まとめておいた、CSSのコードとその短縮版(入力する時は短縮コードを入れると予測変換できます)も活用できました。
Fammのwebデザイン講座の第4回目の授業内容
授業はZOOMです。15分前から接続可能です。(第1回のみ30分前から可)
最初に事務局の方が、今回使用する「Visual Studio Code」が起動できているかと、「Live Share」用のアドレスが準備できているかの確認がありました。「Live Share」を行うことで講師側でも生徒の「Visual Studio Code」画面を見ることができるようになります。(本来は共同編集する際に使う機能です)
講師がzoomにログインできたら、「Live Share」用のアドレスをチャットで送りました。
今回は子供を預けて戻ってきたら、開始時刻ギリギリだったので焦りましたが、きちんと第4回のファイルを「Visual Studio Code」で開いた状態で、アドレスを送ることができました。
第4回目の授業は次のような内容でした。
①前回課題のデザインカンプについての総評
ファーストビューは大切
アクセスしたら最初の画面に映る部分をファーストビューというが、この部分に伝えたいことを入れておくことが大切。一番伝えたいメッセージはここの部分に載せておくこと。画像だけで埋めてしまうなんて、もったいない。
下に行く程、スクロールする人が減っていくので、観てくれる人も減っていくということを頭の片隅に置いてデザインを作ること。
フッダーも忘れないで
「ここでこのサイトは終わりですよ」と伝える役割がある。無かったら、本当にここで終わりなのか、最後まで表示できていないだけなのか判別できない。著作権表示を入れておくことが多い。



私、フッダーの大切さ舐めてました。
もちろん、提出したデザインカンプにもフッダーがなくて、指摘されていました。
②idについて
クラスと同じように使うので、あまり使われていない。存在だけ知っていればOKなもの。
③CSSは後ろに書いたものが優先される
同じものに対して違うことを指定すると、後ろ(下)に書いてある方の通りに指定されるので注意。
CSSファイルの頭destyle.cssの位置にも注意。
destyle.css → 様々なCSS(グーグルフォント等) → style.css (これが一番最後)
の順番にしないと、作ったCSSファイル通りにならないので、特に注意。
この後は、「Visual Studio Code」を使って、実際にCSSを作りながら、レッスンが行われました。
講師が用意したhtmlファイルとCSSファイルは未完成になっていて、入力したい文章は入っていますが、司令がコメントで入っています。その司令に合わせて作っていきます。
前回同様、少し講師が作成したら、次に生徒が同じように操作してみる。の繰り返しです。
今回もLive Shareで講師が画面を確認できるので、出来た時に手を挙げなくてもいいシステムでした。
④擬似クラス:hover(ホバー)
「:hover」をつかうと、要素にマウスカーソルが乗ったときに色等を変更するアクションを指定できる。
:hover {color: #f26938;
hoverで設定する効果はスマホでは作用しないので注意(マウスでしか使えない)
ボタンを押すとボタンの枠線が現れるようにする時には、ボタンを押す前の状態にも外枠をつけておく必要がある。元のボタンに枠線がついていない場合、ボタンを押すと下の画像が枠線の太さ分、下に押し出されて、下の画像が下に動く動作がくっついてきてしまう。
枠線の付け方 border: 1px solid #f26938; (solidは実線。dotted、double等も選べる)
カーソルを乗せるととテキストに下線が現れる仕様→text-decoration: underline;(短縮コードはtdu)
ふわっと色が変わる効果は「transition: 0.2s;」
hoverではなく、もとのボタンの仕様のところに書くこと。
↓その他の効果についての参考ページ
⑤レスポンシブデザインとは
一般にスマホ→タブレット→PCの順で画面の横幅が広がっていくが、それに合わせてデザインも変化させる方法。切り替わりの横幅をブレイクポイントと言い、自分で好きに設定することができる。
ブレイクポイントを2箇所作ると、3つのデザインが必要になるが、一般にタブレット用デザインはPCデザインと同じなので、デザインカンプはスマホサイズとPCサイズの2つのデザインを作ればOK。PCデザインでどうしてもおかしいところだけ、コーディングの時にいじることで対応する。
レスポンシブデザインを作るためには、CSSにメディアクエリを設定すれば良い。
@media screen and (min-width:1024px) { 変更を加えたい内容を書く
範囲の上限だけ入れれば、自動的に1023pxまでは前の設定が適用される。
メディアクエリには他にも、印刷時の設定をする 「@media print」もある。
⑥画像のサイズを調整したい時は親要素のサイズを調整する
直接画像サイズを調整する(img{width:100%}のとこの%を変える)と他にも同じ画像がある時にもサイズが変わってしまったり、予想外のことが起こりがちなので、親要素のサイズを変更して調整するべし。
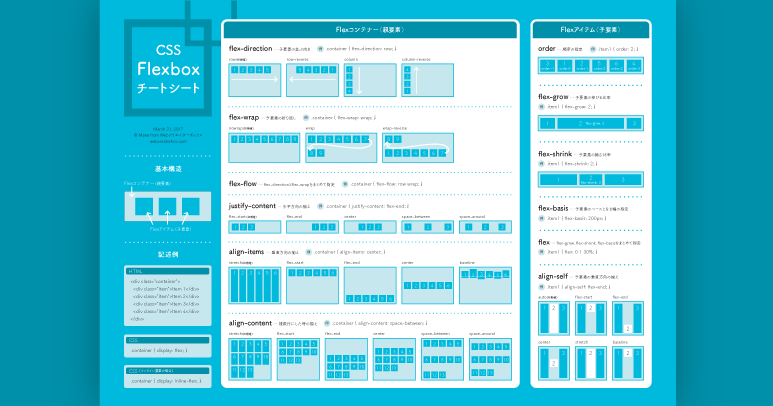
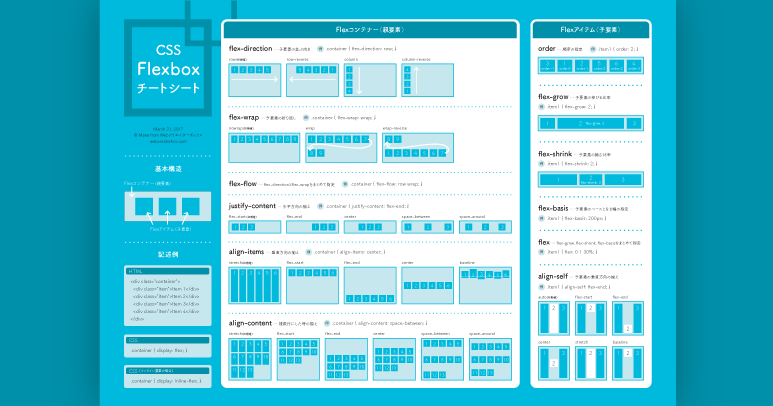
⑦flexboxについて
要素を横並びにしたい時にflexboxを使う。横並びにしたい要素の親要素にdisplay:flexを指定すれば良い。親要素は、VSCodeの上部(タブの下)を見ればわかりやすい。
以前はfloatというプロパティを使用していて、progateのレッスンでもfloatの説明があったけれど、現在はflexboxが主流とのこと。
横並びにした要素の間隔や位置の調整はjustify-content(入力コードjc)を使う。
display: flex;
justify-content: space-around;
space-around → 均等配置(各要素の左右が均等なので、要素間の余白は端っこに比べて2倍になる)
between → 左右の要素は端っこになり、その間を埋めるように均等になる。
space-evenly → 余白均等
↓flexboxの詳しい種類はこちら


↓ゲームでflexboxを学ぶサイト
⑧最大幅の設定
flexboxで均等配置にしても、画面幅が大きくなると、要素同士が離れていってしまう。
これは、横幅が際限なく広がらないように最大幅を設定することで解決。
(入力コードmaw)max-width: 1024px; を使って各要素を中央寄せに。
⑨htmlやCSSファイルのコメントを付けたり外したりする時
1行の場合 → コメント行のどこかにカーソルを合わせて command と / を押す。
複数行の場合 → 全行選択して command と / を押す。
⑩複数のクラスを同時に指定する時
クラスの間に「, 」を入れる。
.news,.access{
クラスの前のドット忘れ注意。
コンマ忘れ注意。親要素(news)の中の子要素(access)の意味になっちゃう。
課題の説明
今回の課題の説明がありました。
前回の課題で作成したデザインカンプからコーディングを行います。
htmlやCSSのhead部分が入っているセットが用意されています。
提出時にはhtmlファイル、cssファイル、画像全てを提すること等の注意がありました。
あとは、テキストに動画がたくさんついており、コーディングする際にはまず日本語で何をしたいかを考えるといった作成の手順や、エラーチェック方法についての動画がありました。
Fammのwebデザイン講座の第4回目の課題について
オリジナルウェブサイトのコーディングファイルを作成して提出
テキストに入っていたコーディング手順動画では以下のような説明がありました。
①【HTMLファイル】デザインカンプの要素を枠線で囲んでみる
figmaで作成したデザインカンプの上に線を書いて要素を囲んでいきます。
私はiPadのメモに写真を置いて、スタイラスペンで手書きしてみました。
色分けもできるので、写真ファイル名とかクラス名とかも書いちゃいました。
②【HTMLファイル】囲んだところにどのタグを使うのか書いていく
divとかpとか、ここで決めちゃいます。
③【CSSファイル】やるたいことを言語化する
例)headerの背景色をオレンジにする
みたいに文章でやりたいことを書いていきます。
④【CSSファイル】枠線を表示できる拡張機能を使って思った通りにできているかどうかチェックする
「toggle drag css」というgoogle cromeの拡張機能を使って、自分の作ったものが①で書いた枠線通りになっているかどうかを確認します。
Fammのwebデザイン講座の第4週目に私がした自習内容について



実際に私がやった学習や、時間の都合上できなかったけどやりたかった学習についてお伝えします。
第4回講座の復習
復習用動画を観ました。
コーディングに取り掛かりました
まず、スマホ画面サイズでのコーディングを行いましたが、第5回授業までにレスポンシブデザインまで到達できませんでした。まだまだ不安項目が残っていますがまずは提出を目指して、引き続き頑張りたいと思います。
第4週目の平均学習時間について
第4回目講座〜第5回目講座前日までの7日間の平均学習時間は・・・
3.29時間でした。
目標1日3時間なので、それ以上はできていました。
Fammのwebデザイン講座 受講生の過ごし方・講座全体の感想・受講料無料キャンペーンについて
\こちらの記事に書いてます/





今後も実際に授業を受けてみた感想や私の学習内容等も投稿予定ですので、受講を検討している方は是非、引き続き見てくださいね。





コメント